Introducción
El uso de las Tecnologías de la Información y la Comunicación (TIC) resulta algo prácticamente indispensable para la población hoy en día e inevitablemente no se encuentra al alcance de todos por diferentes factores, es por esto que la accesibilidad juega un papel importante en las nuevas formas de adaptarse e interactuar con la tecnología y marca seriamente la diferencia para las personas ciegas.
Existen una serie de pautas de accesibilidad desarrolladas por parte del World Wide Web Consortium (W3C) con el objetivo de proporcionar un único estándar para la accesibilidad del contenido en la web (W3C, 2005).
Por otra parte, también se debe tener en cuenta el concepto de usabilidad, que se refiere al alcance en el que un producto puede ser utilizado por usuarios específicos para alcanzar metas específicas con efectividad, eficiencia y satisfacción en un contexto específico de uso (Martínez de la Teja, 2006).
Tomando en cuenta los conceptos mencionados, actualmente muchas bibliotecas cuentan con un catálogo web de libros disponibles con el objetivo de evitar acudir físicamente a la biblioteca, esto permite que las personas ciegas puedan hacer una consulta sin necesidad de trasladarse; sin embargo, se sabe que en su mayoría las bibliotecas no cuentan con un sitio y aquellas que sí no realizan las pruebas necesarias con los usuarios objetivo (El Informador, 2010a).
En la Red Nacional de Bibliotecas Públicas (conformada por más de 7 000 bibliotecas) se contabilizan 100 bibliotecas en las que no sólo se ofrece el servicio de sala braille, sino que además cuentan con lecturas en voz alta, grabación de texto en audio, impresión de textos en braille y amplificadores de imagen, así como orientación y apoyo para usuarios con discapacidad visual (El Informador, 2010b).
En México, cerca de 6 % de la población padece algún tipo de discapacidad. De este porcentaje, se estima que poco más de 58 % presenta algún tipo de discapacidad visual (Carrillo, 2018). En el caso específico de Jalisco, existen 23 bibliotecas que cuentan con recursos para personas con discapacidad visual, por lo tanto, es el estado que se encuentra en el primer lugar al hacer uso de este tipo de infraestructura (El Informador, 2010b).
Por esta razón, todos los sistemas que operan las bibliotecas públicas, principalmente las que cuentan con salas braille, deberían cumplir con las pautas de accesibilidad y usabilidad ofreciendo así una experiencia de usuario óptima a los usuarios ciegos.
Metodología
Evaluación de la usabilidad
La usabilidad se asocia a tres elementos: eficacia, eficiencia y satisfacción (Reyes Vera, Berdugo Torres y Machuca Villegas, 2016). Los métodos para evaluarla, a su vez, se clasifican en tres grupos, como se muestra en la Tabla 1.
Tabla 1 Ejemplos de métodos para evaluación de usabilidad
| Inspección | Indagación | Test |
|---|---|---|
| - Evaluación heurística. | - Observación de campo. | - Pensar en voz alta (thinking aloud ). |
| - Recorridos cognitivos. | - Grupos de discusión (focus group ). |
Fuente: Granollers, Lorés y Cañas (2011)
Experiencia del usuario
Para D’Hertefelt (2000), la experiencia del usuario o User eXperience (UX por sus siglas en inglés) representa un cambio emergente del propio concepto de usabilidad, donde el objetivo no se limita a mejorar el rendimiento del usuario en la interacción, sino que se intenta resolver el problema estratégico de la utilidad del producto y el problema psicológico del placer y diversión de uso. En otras palabras, podemos definir la UX como la sensación, sentimiento, respuesta emocional, valoración y satisfacción del usuario respecto a un producto (Álvarez-Robles, 2019).
Factores que componen la experiencia del usuario
Son pocos los modelos que descomponen la UX en las diferentes variables que la condicionan y modelan. El modelo de Peter Morville, por ejemplo, plantea que la UX está compuesta por seis factores: usabilidad, accesibilidad, utilidad, credibilidad, deseabilidad, y encontrabilidad, con lo cual el producto obtiene valor (Morville, 2004) (Figura 1).
Particularmente, cada factor se encarga de que el producto, sistema o servicio sea de calidad para el usuario final obteniendo con esto una buena experiencia de usuario (Morville, 2004).
Métodos de evaluación de la UX
Los métodos de evaluación de la UX buscan encontrar cómo el usuario percibe lo que está experimentando al relacionarse con un sitio web, se toman en cuenta sus sentimientos, opiniones, dificultades, entre otros elementos; por esta razón existen diferentes formas de realizar dicha evaluación (Granollers, Lorés y Cañas, 2011).
Con base en https://www.allaboutux.org/ son 86 los métodos de evaluación de la UX que existen hoy en día; para este proyecto se tomaron en cuenta las condiciones de los usuarios, donde los métodos se adaptan al usuario ciego (Álvarez-Robles, 2019).
Desarrollo
Se hizo una investigación de las bibliotecas públicas en la ciudad de Guadalajara, Jalisco, México. De 12 bibliotecas encontradas, se seleccionaron aquellas que contaran con algún tipo de recurso para personas ciegas y manejaran un catálogo web. Con base en lo anterior, se tomó la decisión de trabajar con los catálogos web de la Biblioteca Central Profesor García Ruiz (BCPGR) y de la Biblioteca Iberoamericana Octavio Paz (BIOP).
Perfil del usuario
Para las pruebas se contactó a la Organización de Invidentes Unidos de Jalisco A. C., y se obtuvo la participación de cinco usuarios ciegos (Tabla 2).
Tabla 2 Descripción de los usuarios
| Usuario | Género | Edad | Tipo de ceguera |
|---|---|---|---|
| 1 | Masculino | 24 | Ciego Total. Congénito |
| 2 | Femenino | 26 | Ciego Total. Congénito |
| 3 | Femenino | 40 | Ciego Total. Congénito |
| 4 | Masculino | 56 | Ciego Total. Adquirido |
| 5 | Masculino | 60 | Ciego Total. Congénito |
Todos los usuarios que participaron en las pruebas están familiarizados con los lectores de pantalla, principalmente el sistema JAWS. Cabe mencionar que no habían hecho uso de un catálogo web previamente pues prefieren intercambiar libros por medio de USB.
Selección de casos de estudio
Caso 1: BCPGR. La biblioteca cuenta con un acervo aproximado de 50 000 volúmenes en circulación, que están a disponibilidad de los usuarios en la web a través del sistema Open Public Access Catalog (OPAC) (El Informador, 2018).
Este sitio cuenta con un apartado de Accesibilidad donde puede modificarse el formato de la página a sus versiones de fuentes grande, alto contraste o sólo texto (Figuras 2 y 3).

Fuente: Red Estatal de Bibliotecas Públicas de Jalisco (2015)
Figura 2 Página principal del sitio web de la Biblioteca Central

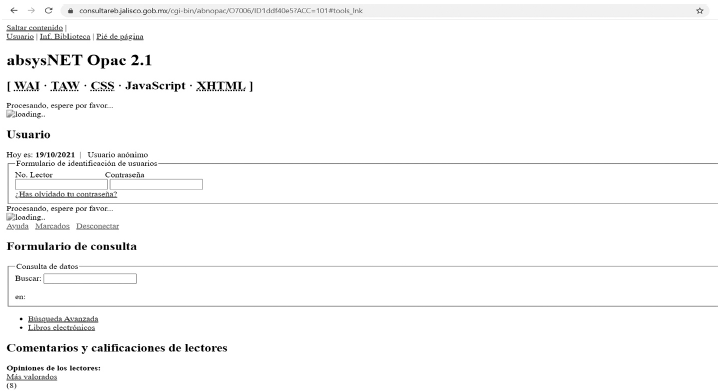
Fuente: Red Estatal de Bibliotecas Públicas de Jalisco (2015)
Figura 3 Versión sólo texto del sitio web de la Biblioteca Central
Caso 2: BIOP. El OPAC de la Universidad de Guadalajara (UdeG) contiene los registros bibliográficos de toda la Red de Bibliotecas de la Universidad de Guadalajara; sin embargo, en esta plataforma también se incluye la Biblioteca Iberoamericana y otras tres bibliotecas públicas (Figuras 4 y 5).

Fuente: Universidad de Guadalajara (2009)
Figura 4 Página principal del catálogo general donde aparece la Biblioteca Iberoamericana

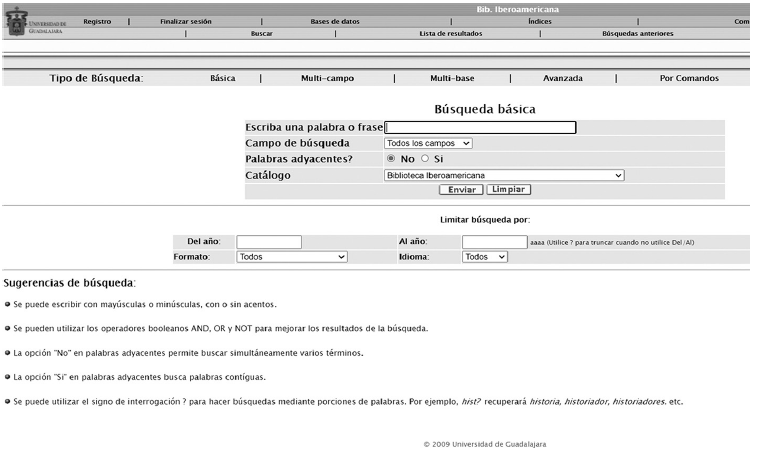
Fuente: Universidad de Guadalajara (2009)
Figura 5 Página principal del sitio web de la Biblioteca Iberoamericana
Evaluación heurística
Una evaluación heurística tiene como objetivo medir la calidad de la interfaz de cualquier sistema interactivo en relación con su facilidad para ser aprendido y usado por un determinado grupo de usuarios en un determinado contexto de uso (Arancibia Céspedes y González Canales, 2017). Se tomó como guía el listado de principios heurísticos de Jakob Nielsen, los cuales son generales y se pueden aplicar a cualquier sitio web (Nielsen, 1994):
H1. Visibilidad del sistema
H2. Coincidencia entre el sistema y el mundo real
H3. Control y libertad del usuario
H4. Consistencia y estándares
H5. Prevención de errores
H6. Minimizar la carga de memoria
H7. Flexibilidad y eficacia del uso
H8. Diseño estético y minimalista
H9. Ayuda al usuario para reconocer, diagnosticar y recuperase de errores
H10. Ayuda y documentación
Para la evaluación de la UX durante las pruebas a los sitios web se usó el método "pensando en voz alta", también conocido como "Thinking aloud", modificado para usuarios ciegos (Álvarez-Robles, 2019). En general es un método que requiere que los participantes verbalicen lo que están haciendo y piensen mientras completan una tarea, revelando aspectos que puedan gustar, confundir o frustrar (Ericsson y Simon, 1980; Hughes, 2012).
Evaluación de Heurística-Aplicación Caso 1: BCPGR (Biblioteca 1). Para el caso de la Biblioteca 1 se identificaron los errores usando la versión de sólo texto disponible en el apartado de accesibilidad. Tabla 3. Problemas heurísticos identificados en el sitio web de la Biblioteca Central Profesor García Ruiz
Tabla 3 Problemas heurísticos identificados en el sitio web de la Biblioteca Central Profesor García Ruiz
| ID | Definición del problema | Heurística incumplida |
|---|---|---|
| P1 | Falta notificación al marcar un libro | H1 |
| P2 | Difícil acceso desde el teclado | H4 |
| P3 | No hay instrucciones de llenado de formulario | H1 |
| P4 | Apartado no cuenta con el botón volver (resultados) | H5 |
| ... | ... | ... |
Evaluación de Heurística-Aplicación Caso 2: BIOP (Biblioteca 2). La Biblioteca 2 no cuenta con un apartado de accesibilidad, por lo que sólo se evaluó su adecuación con el lector de pantalla y la posibilidad de desplazamiento por medio del teclado. Algunos de los problemas encontrados con base en la evaluación heurística se muestran en la Tabla 4.
Tabla 4 Problemas heurísticos identificados en el sitio web de la Biblioteca Iberoamericana Octavio Paz
| ID | Definición del problema | Heurística incumplida |
|---|---|---|
| P1 | No accesible desde el teclado al menú principal | H3 |
| P2 | Notificaciones de error que no se leen hasta que las apuntas | H1 H5 |
| P3 | No se sabe si la escritura está habilitada | H3 H5 |
| P4 | Formulario expandible que no se lee de forma automática | H5 H9 |
| ... | ... | ... |
Con base en los problemas identificados se diseñaron una serie de tareas para evaluar si los errores son detectados por los usuarios ciegos, y de ser así, contemplar sus comentarios para la propuesta de la guía de diseño para sitios web accesibles para usuarios ciegos.
Tareas y resultados
Las tareas establecidas para el Caso 1 y el Caso 2 se encuentran en los Anexos A y B respectivamente, en ellos se enlistan las tareas establecidas para ser realizadas por los usuarios ciegos al usar cada uno de los sitios web.
Caso 1. Sitio web BCPGR (Biblioteca 1)
Tarea 1. El criterio de éxito era encontrar el botón de Accesibilidad en el sitio y seleccionar la opción de sólo texto.
Datos cualitativos por usuario
Usuario 1. Tiene dificultades con el uso del teclado para moverse por la web; al final no le fue posible cumplir con la tarea. Comenta: "No tengo idea de donde podría encontrar el botón de Accesibilidad"
Usuario 2. Logró completar la tarea después de familiarizarse con el sitio. Comenta: "Debería ser más fácil llegar al apartado".
Usuarios 3, 4 y 5. Les tomó bastante tiempo llegar al apartado, y si lo pasaban tenían que escuchar todo nuevamente. Comentaron: "Muy complicado de encontrar".
Datos cuantitativos generales
Como se logra observar en la Figura 6, 20 % de los usuarios logró realizar la tarea, mientras que 60 % de los usuarios cumplieron con la tarea con bastante dificultad y 20 % restante no llegó al objetivo.
Si bien la mayoría de los usuarios lograron cumplir con la tarea aun con dificultades, se concluye que el apartado de Accesibilidad no tiene la mejor ubicación pues las personas que precisan de esta opción se desesperan y comentan que es difícil de encontrar.
Tarea 2. Tiene como criterios de éxito consultar los datos en la biblioteca deseada, buscar un libro por autor y marcar el resultado.
Datos cualitativos por usuario
Todos los usuarios. Tuvieron dificultades para lograr el objetivo y sólo 40 % completó la tarea con ayuda del facilitador para saber si ya estaba marcada la búsqueda, debido a que el programa no se los notifica. Comentaron: "Debería de contar con notificaciones o sonidos que permitan saber si puedes escribir en el formulario o si ya marcaste un libro".
Datos cuantitativos generales
La Figura 7 muestra que 40 % de los participantes logró realizar la tarea con éxito, mientras que 60 % de ellos tuvieron inconvenientes para llegar al objetivo y no pudieron cumplir.
Por lo tanto, se concluye que el formulario es deficiente, las instrucciones de llenado no son claras y la página no "avisa" al usuario que puede escribir en el formulario; además, no se sabe cuándo se puede marcar un resultado o si ya lo hicieron.
Tarea 3. El criterio de éxito fue buscar un libro por materia y dejar un comentario.
Datos cualitativos generales
Ningún usuario pudo cumplir con esta tarea, debido a que la mayoría no sabía llenar el formulario. Los usuarios comentaron que "El formulario debería limpiarse por sí solo y además debería ser más sencillo".
Datos cuantitativos generales
Como se puede observar en la Figura 8, 100 % de los usuarios no logró realizar la tarea, ya que cada uno de ellos encontró algún obstáculo dentro de la interfaz que no permitió que cumplieran con la misma.
Se concluye nuevamente que el formulario es deficiente aun para la modalidad de sólo texto y que sería mejor si fuera más minimalista.
Tarea 4. El criterio de éxito fue buscar un libro en versión sonora y volver al formulario de búsqueda.
Datos cualitativos generales
Ninguno pudo cumplir con la tarea y si ocurría un error en la búsqueda no eran notificados, lo cual es importante para mantener el control del usuario sobre el sitio web. Comentaron: "El formulario es complejo y cuando se comete un error no te dice por qué, además hace falta un botón para volver".
Datos cuantitativos generales
En la Figura 9 se observa que ningún usuario logró realizar esta tarea, todos tuvieron dificultades que no pudieron superar y no llegaron al objetivo.
Se concluye que el formulario debería ser fácil de llenar y que cuando se presente un error el lector de pantalla debería poder leer al usuario el porqué de dicho error, preguntando si desean volver a un estado anterior del sistema.
Resumen de cumplimiento de tareas Caso 1. En la Tabla 5 se presenta un resumen con base en el cumplimiento o no de las tareas propuestas para el primer caso de estudio con la Biblioteca 1.
Tabla 5 Tabla de cumplimiento para las tareas propuestas
| Usuarios / Tareas | Tarea 1 | Tarea 2 | Tarea 3 | Tarea 4 |
|---|---|---|---|---|
| Usuario 1 | X | X | X | X |
| Usuario 2 | O | O | X | X |
| Usuario 3 | O | O | X | X |
| Usuario 4 | O | X | X | X |
| Usuario 5 | O | X | X | X |
Cumplimiento de la tarea O
No cumplimiento de la tarea X
En general y con base en los resultados, se observa que el sitio web no cumple con un diseño accesible y usable para ser utilizado por personas ciegas.
Caso 2. Sitio web de la Biblioteca Iberoamericana (Biblioteca 2)
Tarea 1. El criterio de éxito fue buscar un libro por autor, establecer un rango de años en el formulario, identificar el tercer resultado y marcarlo.
Datos cualitativos por usuario
Todos los usuarios tuvieron dificultades para llenar el formulario pues no decía a qué campo pertenecía el espacio que seleccionaban. Comentaron: "No sé en qué apartado me encuentro, no sé cómo limitar la búsqueda por año", "Hay algunas opciones que no entiendo porque no están en español, sin embargo, pude completar la tarea", "El formulario de búsqueda no me permite regresar a las opciones del inicio por eso me tomará más tiempo".
Datos cuantitativos generales
En la Figura 10 se observa que 40 % de los usuarios logró realizar la tarea, mientras que 60 % restante tuvo dificultades y no llegaron al objetivo.
Por lo tanto, se concluye que existen problemas de diseño en cuanto a la usabilidad, sobre todo en la parte del desplazamiento por medio del teclado.
Tarea 2. Los criterios de éxito eran buscar el tema, seleccionar un formato específico y abrir el resultado.
Datos cualitativos por usuario
Todos los usuarios. Se presentaron inconvenientes con el formulario, debido a que algunos usuarios no pudieron regresar para hacer otra búsqueda. Comentaron: "No sé qué es lo que está pasando en la pantalla porque no me arroja los resultados de la búsqueda que realicé", "Para ir al formulario nuevamente no hay un botón para volver lo cual me facilitaría realizar la consulta".
Datos cuantitativos generales
En la Figura 11 se muestra que sólo 20 % de los usuarios logró realizar con éxito esta tarea, mientras que 80 % restante tuvo inconvenientes que le impidieron cumplir con el objetivo.
Se concluye que el formulario tiene deficiencias para la mayoría de los usuarios, las cuales han sido identificadas y tomadas en cuenta para la propuesta de la guía.
Tarea 3. El criterio de éxito era ir a las búsquedas anteriores, seleccionar una y borrarla de la búsqueda.
Datos cualitativos por usuario
Aunque a los usuarios les costó trabajo entender la tabla de resultados, la mayoría pudo seleccionar una opción y borrarla tal y como se describe en la tarea. Comentaron: "El menú principal tiene muchas opciones, pero en realidad es muy útil", "La tabla de resultados es un poco complicada de interpretar, pero es cuestión de tomarte el tiempo de explorarla".
Datos cuantitativos generales
En la Figura 12 se observa que 80 % de los usuarios logró realizar con éxito esta tarea, mientras que sólo 20 % no llegó al objetivo.
En este caso se observa que las actividades dentro del sitio web que no requieren del llenado de un formulario resultan más sencillas de completar, por lo que es importante tomar medidas y realizar adecuaciones de usabilidad y diseño al sitio para obtener una mejor respuesta por parte de los usuarios objetivo.
Resumen de cumplimiento de tareas Caso 2. En la Tabla 6 se presenta el resumen del cumplimiento o no de las tareas propuestas para la prueba del segundo caso de estudio.
Tabla 6 Tabla de cumplimiento para las tareas propuestas (Caso 2)
| Usuarios / Tareas | Tarea 1 | Tarea 2 | Tarea 3 |
|---|---|---|---|
| Usuario 1 | X | X | X |
| Usuario 2 | O | O | O |
| Usuario 3 | O | X | O |
| Usuario 4 | X | X | O |
| Usuario 5 | X | X | O |
Cumplimiento de la tarea O
No cumplimiento de la tarea X
En general, los usuarios presentaron dificultades para cumplir con las tareas, sobre todo con el formulario de búsqueda, debido a que no se adapta a las pautas de accesibilidad y compatibilidad con lectores de pantalla; sin embargo, el diseño es sencillo pues no cuenta con mucho texto que pueda desorientar a los usuarios. Otra ventaja es que el menú siempre se encuentra al principio y no hay necesidad de buscarlo.
A manera de conclusión, se logra observar que en ambos casos de estudio los sitios web comparten problemas de diseño que pueden ser fáciles de resolver, también se percibe que el error más común se da al llenar un formulario y la compatibilidad con el lector de pantalla y el sitio web. Con base en lo anterior y la retroalimentación por parte de los usuarios se realiza una guía de diseño para el desarrollo y mejora de sitios web enfocados en el área de las bibliotecas digitales que pretenden ser accesibles para usuarios con discapacidad visual.
Propuesta de guía para sitios web en bibliotecas centrados en usuarios ciegos
A continuación se presentan los puntos de la guía de diseño, los cuales se pueden aplicar a sitios web enfocados en bibliotecas digitales con apartados de accesibilidad:
En todos los casos se debe verificar que exista compatibilidad y retroalimentación entre lo que está haciendo el usuario y su lector de pantalla.
Se debe revisar que exista un buen desplazamiento por el sitio web haciendo uso del teclado.
Con énfasis en el primer punto, tener presente que debe existir un acoplamiento al lector de pantalla respecto a las descripciones alternativas, asegurando que toda la información posible sea fácil de leer por el propio lector de pantalla.
Se debe revisar la existencia de textos alternos garantizando así que el usuario sabrá lo que está sucediendo en la pantalla.
Se debe agregar siempre un botón de atrás/volver en todos los apartados, que sea fácil de encontrar.
Si el sitio cuenta con formularios, deben ser simples, todo en él debe poder ser identificado y leído por el lector de pantalla y debe preferentemente limpiarse automáticamente cada vez que se finalice una búsqueda.
Si el sitio web ya cuenta con algunas pautas de accesibilidad, el apartado de "Accesibilidad" donde se puede acceder a ellas, es decir, activarlas o usarlas, debe ser fácil de localizar.
Con estos sencillos pasos se puede marcar la diferencia entre cumplir o no con el objetivo del sitio web y las características del usuario objetivo.
Guía de diseño aplicada a los casos de estudio
En los siguientes apartados se muestran los cambios realizados a cada uno de los sitios web con base en la propuesta de la guía de diseño para sitios especializados en bibliotecas digitales.
Caso 1: Biblioteca 1 (BCPGR)
En el primer caso de estudio se identificaron cinco problemas relevantes, los cuales no pudieron ser resueltos por el usuario. En la Tabla 7 se muestran algunos de los cambios relevantes (debido a su extensión), tomando en cuenta la guía de diseño.
Tabla 7 Solución de problemas haciendo uso de la guía de diseño
Se espera que con estos pequeños ajustes mejore considerablemente la experiencia del usuario ciego en la consulta de libros en este sitio web.
Caso 2: Biblioteca 2 (BIOP)
Por la extensión del documento se visualizan algunos cambios una vez aplicada la guía propuesta. En este caso se identificaron cinco problemas relevantes, los cuales no pudieron ser resueltos por el usuario. En la Tabla 8 se muestran los cambios relevantes, tomando en cuenta la guía de diseño.
Tabla 8 Solución de problemas haciendo uso de la guía de diseño
Conclusiones
La inclusión en el ámbito tecnológico resulta ser un aspecto importante para el desarrollo académico, laboral y cultural de personas con discapacidad visual. Brindar accesibilidad web a sitios centrados en bibliotecas digitales no es muy complicado. Con esta guía de diseño básica es fácil brindar una mejor experiencia al usuario; teniendo en cuenta los factores que repercuten en la misma, le permite al usuario sentirse más orientado al saber qué es lo que está sucediendo en la pantalla por medio de notificaciones, sonidos o instrucciones que se mencionan en la propuesta de este artículo.
Implementar la guía de diseño desde una fase temprana del desarrollo del sitio web daría paso a una mejor adaptación por parte de las pautas y las funciones principales del sitio. Con la propuesta de diseño basada en los comentarios y pruebas emitidos por los usuarios ciegos, es posible contemplar a grandes rasgos una forma simple de evaluar cualquier otro sitio web relacionado con las bibliotecas digitales, específicamente en catálogos web, y de esta manera complementar las pautas de accesibilidad.
Los resultados de las pruebas con usuarios ciegos revelaron que, en este caso, para ambos catálogos web el problema heurístico que más se destacó por su deficiencia fue el de control y libertad del usuario, esto puede proyectarse sobre todo en el llenado de los formularios de búsqueda.
La propuesta de diseño es simple pues incluye mejor compatibilidad con el lector de pantalla, desplazamiento óptimo por medio del teclado, notificaciones verbales o sonidos que indiquen lo que sucede en la pantalla, opciones para volver y mejoras en el formulario de búsqueda.
A futuro se toma la posibilidad de hacer evaluaciones similares con diferentes sitios web con el mismo propósito y fomentar la participación de las personas con discapacidad visual en bibliotecas que cuentan con recursos para ellos.











 nova página do texto(beta)
nova página do texto(beta)














