Introducción
El uso del eye tracking como herramienta para analizar la atención humana se remonta a finales de 1800, cuando el psicólogo alemán Franz Christian Gall utilizó la técnica para estudiar la ubicación de la atención en el cerebro (Duchowski, 2007). Desde entonces, el eye tracking ha sido utilizado en una amplia variedad de campos, incluyendo la psicología, la neurociencia y la ergonomía. Más adelante, en la década de 1960, con el avance de la tecnología, se comenzaron a desarrollar sistemas de eye tracking más precisos y se expandió su uso en la investigación sobre la atención y la percepción visual.
Durante la segunda mitad del siglo XX, el uso de eye tracking en estudios de diseño gráfico se dio con los primeros sistemas de seguimiento ocular, que se utilizaron para investigar la percepción visual humana. Desde entonces, dicha técnica ha sido ampliamente utilizada en este campo para evaluar la eficacia de diferentes elementos de diseño, como la tipografía, el color, la imagen y la disposición de la información (Lévy y Critchley, 2018). Para la década de 1990, con el surgimiento de la industria de las tecnologías de la información, el eye tracking comenzó a ser utilizado en la evaluación de interfaces de usuario y en el diseño de interacción (Duchowski, 2007).
En particular, el eye tracking ha sido valioso para evaluar la legibilidad y la atractividad de diferentes estilos de tipografía, y para identificar las áreas de la pantalla que son más atractivas y llamativas para los usuarios (Duchowski, 2007). Además, se ha utilizado para evaluar cómo diferentes elementos de diseño afectan la percepción y la comprensión de la información, como la disposición de los elementos en la pantalla, la organización de información y la claridad de la navegación (Nielsen, 2000).
Desde entonces, el uso del eye tracking en el campo disciplinar ha evolucionado para incluir aplicaciones en múltiples áreas, incluyendo publicidad, embalaje, diseño de revistas y periódicos, y diseño web. Por ejemplo, en la investigación de mercado, ayuda a obtener información sobre qué es más relevante para mejorar la atención visual, así como los patrones en las fijaciones (Fiszman, Velasco, Salgado-Montejo y Spence, 2013). En el diseño de embalaje, se ha utilizado para evaluar la atractividad y la eficacia de los diseños y para identificar las áreas de la envoltura que son más llamativas para los consumidores (Wikström Williams, Verghese y Clune, 2014). Por lo anterior, se puede decir que el eye tracking ha demostrado ser una herramienta valiosa para entender cómo los usuarios interactúan con los elementos de un diseño y para evaluar la eficacia de los mismos.
Este texto contempla diversas aplicaciones del uso del eye tracking como parte de la evaluación del diseño gráfico en diversos campos, así como una explicación detallada de los conceptos, herramientas y técnicas que intervienen en el desarrollo de pruebas experimentales. Finalmente, se reflexiona sobre el uso del eye tracking como una herramienta que puede ser utilizada en el proceso de diseño, así como acerca de su relevancia en la enseñanza del diseño gráfico.
Usos del eye tracking en el diseño gráfico
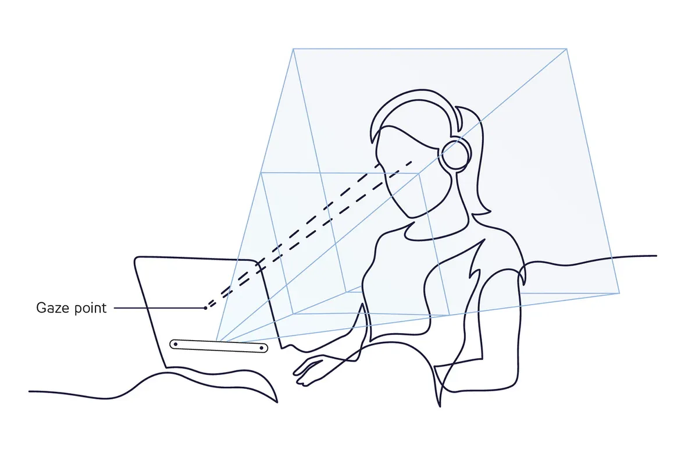
El eye tracking es una herramienta que apoya al proceso de investigación a través del uso de tecnología para monitorear y registrar la posición y el movimiento del ojo humano mientras un individuo realiza una tarea visual, como se muestra en la figura 1. Por ejemplo, se utiliza para estudiar la percepción visual, el procesamiento de la información y el comportamiento de la mirada en una variedad de contextos, incluyendo la investigación en psicología, ergonomía, neurociencia, ingeniería, investigación de mercado, medicina, así como en diseño gráfico y de interfaces, entre otros.
En el campo del diseño de interfaces, el eye tracking ha permitido a los diseñadores entender cómo los usuarios navegan e interactúan con el contenido visual en la pantalla. Por ejemplo, se pueden identificar qué elementos llaman la atención de los usuarios y cuáles no, al tiempo que es posible identificar patrones de comportamiento en la navegación y la búsqueda de información. Esto puede ayudar a los diseñadores a optimizar la organización y presentación de la información en la pantalla para mejorar la usabilidad y la eficacia de la interfaz (Norman y Draper, 1986).
El eye tracking permite a los diseñadores conocer cómo los usuarios interactúan con los elementos de un diseño y cómo se sienten atraídos por ciertos elementos visuales (Duchowski, 2007). También permite evaluar la eficacia de un diseño, ya que los diseñadores pueden ver si los usuarios están encontrando y utilizando los elementos de manera efectiva. Esto es especialmente importante en diseños que requieren una alta capacidad de atención, como en el caso de interfaces médicas, de seguridad o de conducción.
Los estudios con eye tracking también se han utilizado en la investigación sobre la experiencia del usuario. Por ejemplo, se pueden utilizar para evaluar cómo los usuarios perciben la calidad visual de un diseño, así como para medir su satisfacción y preferencia hacia diferentes opciones de diseño (Norman y Draper, 1986). De esta manera, los diseñadores pueden tomar decisiones informadas sobre el diseño y mejorar la experiencia del usuario.
De manera general, el funcionamiento de un dispositivo de eye tracking se basa en la captura de los movimientos oculares del sujeto y la identificación de su punto de fijación en una tarea o actividad específica. Esto se logra a través de diversos métodos, incluyendo el monitoreo de las señales electromiográficas (EMG) generadas por los músculos oculares, la medición de la reflectancia de la luz infrarroja, o la identificación de las características ópticas de la retina (Minakata y Beier, 2021).
En la investigación, los dispositivos de eye tracking pueden ser de dos tipos: sistemas de seguimiento de ojo basados en hardware y sistemas de software: 1) Los sistemas de hardware de eye tracking utilizan tecnologías como la cámara, la luz infrarroja y el infrarrojo para seguir los movimientos de los ojos. Estos sistemas pueden ser de montaje en la cabeza, de mesa o de escritorio, y pueden ser utilizados en diferentes entornos, como laboratorios, clínicas y entornos naturales. 2) Los sistemas de software de eye tracking utilizan la cámara web o la cámara de un dispositivo móvil para registrar los movimientos de los ojos. Se trata de sistemas más accesibles y económicos que los sistemas de hardware, pero pueden tener una menor precisión y fiabilidad.
Dispositivos de seguimiento ocular
Entre los dispositivos de eye tracking más utilizados para la investigación se pueden mencionar los siguientes:
Monitores de ojo (dispositivos open source), que son cámaras infrarrojas que registran la posición y el movimiento de los ojos.
Tobii (Tobii AB, Danderyd, Suecia), que es una compañía sueca que ofrece una amplia gama de dispositivos, tanto para uso científico como comercial. Un ejemplo de esto es el dispositivo que se muestra en la figura 2.
EyeLink (SR Research Ltd. [s. f.], Ottawa, ON, Canadá), que es un dispositivo desarrollado por SR Research, que es ampliamente utilizado en investigaciones científicas y en aplicaciones comerciales.
SMI (SensoMotoric Instruments GmbH, Teltow, Alemania), que es un fabricante alemán de dispositivos de seguimiento ocular que ofrece una amplia gama de productos para diferentes aplicaciones, incluyendo investigación científica, entretenimiento y marketing.
Software para el análisis de datos
Por otra parte, la elección del software depende de las necesidades y los objetivos de cada estudio en particular. Entre los programas más comunes en el desarrollo de investigación de este tipo, se encuentran:
Tobii Pro Lab (Tobii Technology AB [s. f.], Suecia). Este software permite la recolección, el análisis y la visualización de datos y ofrece una amplia variedad de herramientas para el análisis de la información obtenida, como se observa en la figura 3.
Tobii Pro Lab también permite integrar los datos de eye tracking con otros tipos de datos, como los demográficos, las respuestas verbales y los datos de comportamiento.
EyeLink (SR Research Ltd. [s. f.], Canadá). EyeLink es un software de análisis que permite recopilar, visualizar y analizar datos en tiempo real, así como realizar análisis avanzados y crear informes detallados.
Gazepoint es un software basado en la web, el cual permite el registro y el análisis de datos en tiempo real.
Pupil Labs es un software que permite el registro, el análisis y la visualización de datos de eye tracking.
Estudios de atención visual por software
Es importante señalar que los estudios de atención visual se pueden realizar a partir de modelos matemáticos, que buscan identificar puntos, zonas y objetos que resultan llamativos o relevantes para el sujeto. Estos algoritmos utilizan diferentes técnicas para predecir la atención de un sujeto y, a partir de ahí, analizar y visualizar la información obtenida. A este tipo de estudios se les denomina estudios de saliencia (saliency). Su principal característica es que no necesitan de sujetos para realizar el análisis de percepción visual.
En la literatura existen diferentes modelos y técnicas que se han utilizado para realizar estudios de atención visual. Algunos de los modelos más populares incluyen:
Modelos basados en la fisiología: se basan en la investigación sobre la fisiología de la visión y la atención visual para predecir la atención de un sujeto. Entre ellos se encuentra el modelo de bottom-up attention (Itti, Koch y Niebur, 1998) y el modelo de saliency map (Walther y Koch, 2006).
Modelos basados en aprendizaje automático: utilizan técnicas de aprendizaje automático para entrenar algoritmos que puedan predecir la atención de un sujeto, los cuales incluyen el modelo de DeepGaze I (Kümmerer, Theis y Bethge, 2014) y el modelo de DeepSaliency (Wang y Shen, 2017).
Modelos basados en teoría psicológica: se basan en teorías psicológicas sobre la atención visual para predecir la atención de un sujeto. Como los modelos de atención visual, está basado en la maximización, unificación y normalización de la información (Borji e Itti, 2013).
Los dispositivos de hardware y software mencionados anteriormente se consideran los más populares y en muchos casos suelen ser los más costosos debido a su posicionamiento en el mercado; sin embargo, cabe mencionar que algunas universidades han desarrollado software y hardware de tipo open source, que arrojan los datos necesarios para realizar una investigación con suficiente nivel de precisión y confiabilidad.
Manejo de datos en el uso del eye tracking
En los estudios de eye tracking se utilizan datos de seguimiento ocular para evaluar la percepción visual humana, estos datos incluyen información sobre la ubicación de los ojos, la dirección de la mirada, la velocidad y la frecuencia de los movimientos oculares, y el tiempo que los usuarios pasan mirando diferentes elementos en la pantalla (Duchowski, 2007). Además de lo anterior, también se pueden recopilar datos adicionales, como la frecuencia cardiaca, la actividad cerebral y la respuesta emocional de los usuarios (Nielsen, 2000), todo lo cual complementa la información de seguimiento ocular y brinda una visión más completa de la percepción y la comprensión de los usuarios.
En este tipo de estudios se utilizan diferentes indicadores que dan cuenta del movimiento ocular, los cuales sirven para evaluar la percepción visual humana (Rayner, 1998). Algunos de los movimientos más comunes incluyen:
Fijación: Es el movimiento ocular en el que los ojos se detienen en un punto específico en la pantalla. La duración mínima de una fijación está en el rango de 20 a 220 ms. Un indicador importante de la atención y el interés que los usuarios tienen por un determinado elemento es la duración de las fijaciones.
Movimiento sacádico: Es el movimiento ocular rápido y voluntario que ocurre cuando los ojos saltan de un punto a otro en la pantalla. Está determinado por el orden secuencial de fijaciones en un estímulo. Las sacadas son un indicador importante de la dirección de la mirada y la búsqueda visual.
Regresiones: Es el movimiento ocular en el que los ojos vuelven a un punto previamente visitado en la pantalla. La regresión es un indicador importante de la relevancia y la memorabilidad de los elementos en la pantalla.
Parpadeo: Es el cierre rápido y temporal de los ojos. Los parpadeos son un indicador importante de la fatiga y la carga cognitiva de los usuarios.
Microsacadas: Es un tipo de sacada muy pequeño y frecuente que ocurre cuando los ojos se mueven de forma rápida e involuntaria en una dirección específica. Su rango de duración oscila entre los 10 y 20 ms. Las microsacadas son un indicador importante de la atención y la exploración visual.
Dispersión de fijaciones: Es la diseminación de las fijaciones en diferentes partes de un elemento visual. La dispersión de fijaciones son un indicador importante de la complejidad y la comprensión de los elementos en la pantalla.
Cada tipo de movimiento ocular proporciona información valiosa sobre la percepción visual humana y ayuda a los investigadores a entender mejor cómo los usuarios interactúan con el diseño. El uso de unos u otros datos dependerá de los fines que se busquen al realizar los estudios de percepción visual.
Por otra parte, se encuentran otros conceptos que corresponden a las representaciones gráficas utilizadas para visualizar y analizar los datos obtenidos a partir de los estudios de este tipo (Duchowski, 2007), entre los que se encuentran:
Mapa de calor: También llamado heatmap, es un mapa de color que muestra la distribución de las fijaciones oculares en una pantalla. Los heatmaps representan visualmente las áreas de la pantalla que reciben más o menos atención por parte de los usuarios, permitiendo a los investigadores identificar fácilmente patrones y tendencias en la interacción del usuario con un diseño visual.
Ruta sacádica o scan path: Se refiere a la trayectoria que muestra el orden en el que los usuarios miran diferentes elementos en una pantalla. Los scan paths representan visualmente la secuencia de las fijaciones oculares y permiten a los investigadores entender cómo los usuarios están explorando y procesando la información en un estímulo visual.
Áreas de interés (AOI): Permiten identificar y marcar en una imagen o pantalla las áreas que son relevantes para los estudios de eye tracking, con el objetivo de analizar cómo los usuarios interactúan con diferentes zonas de un estímulo visual.
Gráficos de tasa de fijación: Son gráficos que muestran la duración de las fijaciones oculares en diferentes elementos de una pantalla. Estos gráficos permiten a los investigadores identificar rápidamente las áreas de un diseño que reciben más atención y cuánto tiempo los usuarios dedican a cada elemento.
Gráficos de tasa de clic: Son gráficos que muestran la relación entre las fijaciones oculares y los clics en una pantalla. Estos gráficos permiten a los investigadores identificar qué elementos en un diseño son más propensos a generar clics y cómo los usuarios interactúan con ellos.
Gráficos de tasa de desplazamiento: Son gráficos que muestran la relación entre las fijaciones oculares y los desplazamientos de la pantalla. Estos gráficos permiten a los investigadores identificar qué elementos en un diseño están motivando a los usuarios a desplazarse en la pantalla y cómo se relacionan con el resto de los elementos.
A pesar de la relevancia del uso del eye tracking, debe reconocerse que no es la única herramienta que los diseñadores deben utilizar para evaluar la eficacia de un diseño. Es importante comentar la necesidad de complementar los resultados obtenidos con esta herramienta con otras técnicas de investigación, tales como:
Entrevista: Es una herramienta que permite obtener más información sobre la experiencia de los participantes, pues permite profundizar en las motivaciones, pensamientos y percepciones de los usuarios (Dodd y Taylor, 2018).
Pruebas de usuario: Permiten evaluar la facilidad de uso de un producto o servicio, identificar problemas y mejorar la experiencia del usuario (Nielsen, 2000).
Análisis de tareas: Permite identificar los problemas relacionados con la realización de tareas específicas y mejorar su eficiencia (Card, Moran y Newell, 1983).
Encuesta: Herramienta valiosa para recopilar información sobre las percepciones, actitudes y preferencias de los usuarios (Dawes y Carbone-Lopez, 2018).
Tipos de estudios relacionados con el uso de eye tracking
Desde hace décadas, los estudios de eye tracking se han utilizado para evaluar diversas áreas que se relacionan con el diseño, entre éstos están los estudios de legibilidad, la experiencia de usuario, la usabilidad o percepción de la forma, que se pueden observar en el análisis de carteles, embalajes, logotipos, diseño editorial, sitios web, diseño de interfaces, entre otros no menos importantes.
Con respecto a los estudios de legibilidad, se puede evaluar la velocidad y el orden en que una persona lee o mira una página, así como identificar las áreas que llaman más la atención y cuáles son las que se ignoran. Entre los diferentes estudios de legibilidad se pueden mencionar los siguientes: 1) estudios que evalúan la legibilidad de diferentes tipos de fuentes y tamaños en documentos impresos y digitales (Russell-Minda, Jutai, Strong, Campbell, Gold, Pretty y Wilmot, 2007; Minakata y Beier, 2021); 2) estudios que evalúan la legibilidad de textos en pantalla con diferentes tipos de resolución y contraste (Minakata y Beir, 2021; Torres, Sena, Carmona, Moreira, Makse y Andrade, 2021); 3) estudios que evalúan la legibilidad de diferentes tipos de carteles publicitarios en diferentes contextos (Mancilla-González, 2022) y 4) estudios que evalúan la legibilidad de interfaces de usuario y sistemas de información en pantalla (Hornbæk y Madison, 2008; Goldberg y Wichansky, 2003).
Por otra parte, existen estudios que han servido para evaluar la experiencia de usuario y que permiten que el diseño optimice su funcionalidad; entre ellos se encuentran: 1) estudios que evalúan la atención de los usuarios a diferentes elementos en la pantalla (Nielsen, 2000); 2) estudios que evalúan el impacto de la ubicación, el tamaño y el formato de los elementos en la pantalla en la atención de los usuarios (Duchowski, 2007); 3) estudios que evalúan la eficacia de la navegación y la accesibilidad de la información en sitios web (Nielsen, 2000); 4) estudios que evalúan la atención y la satisfacción de los usuarios con diferentes tipos de interfaces de usuario (Duchowski, 2007).
De igual manera, esta tecnología ha encontrado aplicaciones en el campo de los estudios de usabilidad, lo cual ha brindado importantes aportes sobre la forma en que los usuarios interactúan con la información visual en pantalla, incluyendo la identificación de patrones comunes en la navegación, la percepción de la información y la eficacia de la presentación de la información (Nielsen, 2000; Tullis, 2008).
Por su parte, el eye tracking se ha utilizado en diversos estudios de percepción de la forma en el diseño para entender cómo los usuarios perciben y procesan la información visual ante diferentes estímulos. Por ejemplo, se ha utilizado en estudios sobre la percepción de la simetría, la relación entre la forma y el contenido, la percepción de la complejidad y la claridad en la presentación de la información y la imagen (Mancilla-González, 2022).
Estos estudios resultan valiosos para los diseñadores gráficos y de interacción que buscan crear experiencias visuales efectivas y memorables para los usuarios, o bien, que buscan evaluar las propuestas de diseño para mejorar el diseño y la presentación de la información, haciéndola más clara y efectiva para el usuario.
Laboratorio de Experimentación Multimedia
El Laboratorio de Experimentación Multimedia de la Universidad Autónoma de San Luis Potosí se conformó en 2018 como un espacio destinado a la experimentación; su finalidad consiste en explorar teorías y procesos relacionados con el diseño de vanguardia, como un puente entre la ciencia y los productos de diseño, ahondando en el estudio de los procesos y la creación de las formas, así como en la exploración de nuevas teorías derivadas del avance tecnológico del siglo XXI.
Actualmente, el laboratorio cuenta con diversos equipos que permiten registrar el seguimiento ocular, la interacción a través de gestos con las manos, impresoras 3d y un equipo de inmersión de realidad virtual.
Desde su creación en este laboratorio se han desarrollado diversos estudios, entre los que se encuentran: aquellos sobre la percepción de la forma, los relacionados con la usabilidad e interacción de aplicaciones y sitios web, y otros sobre la legibilidad del texto y la tipografía, por mencionar algunos.
Dentro de los estudios realizados en este laboratorio se encuentra “El papel de la tecnología en los estudios de percepción visual en diseño gráfico”, publicado en la Revista Internacional de Principios y Prácticas del Diseño (Mancilla González, Guerrero Salinas y Cuevas Riaño, 2019), donde se discute cómo la tecnología ha contribuido al desarrollo de los estudios de percepción visual en diseño gráfico y se toma como ejemplo el estudio realizado a la obra Couleur Aditive: 2000-2009: 2009. Série Fundación March B2, del artista Carlos Cruz-Diez (1999), caracterizada por el uso del color y el efecto óptico resultante.
La finalidad de esta investigación fue monitorear el proceso de percepción de una imagen (número de fijaciones, rutas de exploración, duración de la mirada fija en un área de interés y la densidad espacial de las fijaciones) para analizarla bajo los principios de la Teoría Gestalt y comprender cómo se produce el proceso visual perceptivo del color y la forma.
Para este estudio se utilizó el dispositivo de seguimiento ocular Eye Tribe y se aplicó a un total de 30 personas, con un rango de edad entre los 18 y 21 años, con condiciones similares de agudeza visual. Además, se realizaron dos tipos de análisis: el registro de fijaciones por medio de mapas de calor y el registro de densidad de fijaciones por áreas de interés.
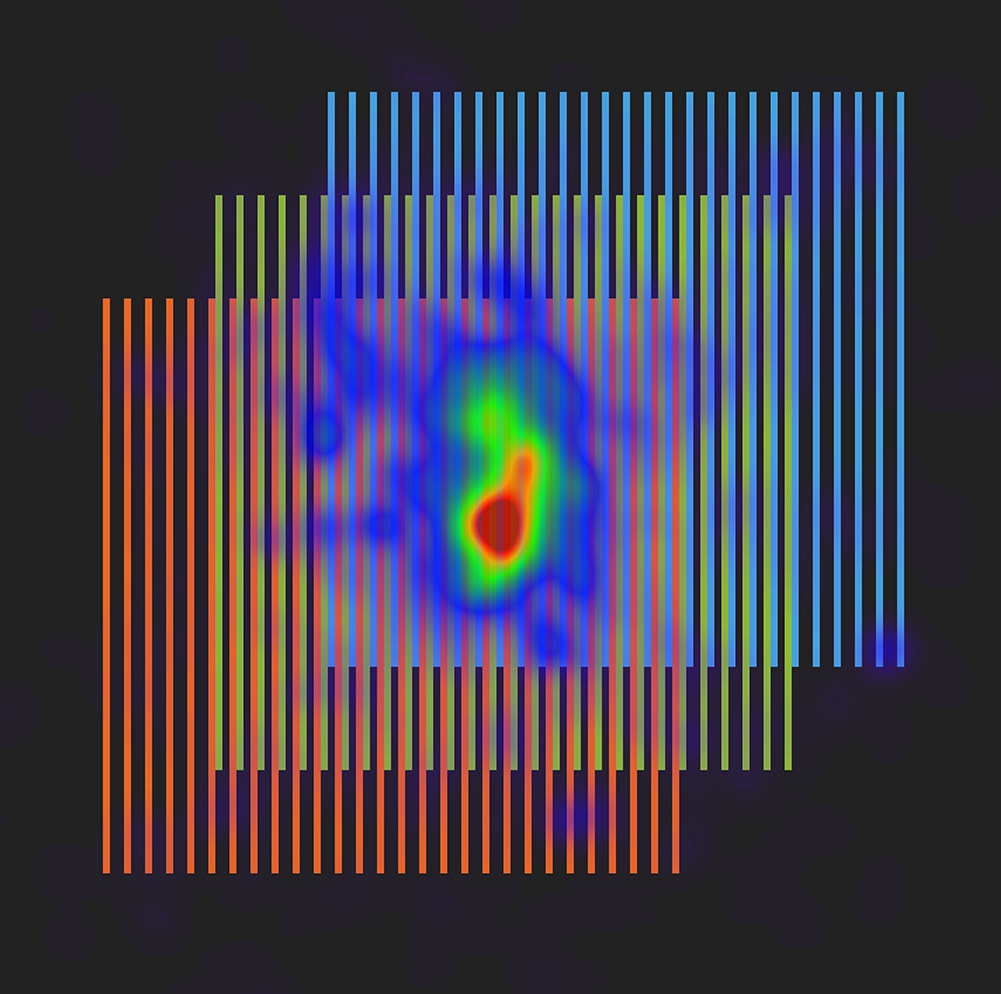
El registro de fijaciones por medio del mapa de calor permite conocer las zonas y elementos de la obra de Cruz-Diez que generan mayor atención visual en los sujetos, lo cual se representa por tonalidades de color que indican las zonas de mayor interés (colores cálidos) y las zonas de menor interés (colores fríos), como se muestra en la figura 4.

Fuente: Laboratorio de Experimentación Multimedia (LEM), 2018.
Figura 4. Mapa de calor (heatmap) de la obra Couleur Additive: 2000-2009: 2009. Série Fundación March B2, analizada mediante el método de seguimiento ocular con eye tracking. La imagen muestra el resultado promediado de todos los sujetos participantes en el experimento.
Posteriormente, se delimitaron las áreas de interés (AOI) para realizar el mapeo de datos de las zonas donde el sujeto fija su atención sobre el estímulo presentado y se dividió de la siguiente manera: A1 (central), A2 (esquina superior derecha), A3 (esquina inferior izquierda), A4 (esquina superior izquierda) y A5 (esquina inferior derecha).
Una vez determinadas las áreas de interés (véase figura 5) se realizó un análisis de densidad de fijaciones mayores a 220 ms (Van der Lans, Wedel y Pieters, 2011) y se comparó la cantidad de fijaciones realizadas en cada área, obteniendo datos comparativos de número de fijaciones, duración media, superficie y densidad de fijaciones. Resultando A1:0.00082fix/px; A2:0.00005 fix/px; A3:0.00005 fix/px; A4:0.00006 fix/px, A5:0.00005 fix/px, donde se puede observar una mayor densidad en el área 1.
Este estudio concluye que la forma predomina sobre el fondo y que, a partir de ésta, se inicia el proceso de exploración perceptiva. Con respecto al color, la organización de la imagen, con base en el equilibrio visual, permite generar un patrón de exploración que va hacia el centro.
Un segundo caso realizado en este mismo laboratorio en el año 2018 está relacionado con el análisis de la simetría y el equilibrio. En la fase experimental se tomaron dos estímulos visuales: uno simple y otro complejo. Por una parte, como estímulo simple está el cartel Victory, de 1975, realizado por el diseñador japonés Shigeo Fukuda y caracterizado por el uso simple de la forma y, por otra parte, como estímulo complejo se encuentra el cartel The Public Theater, realizado en 1995 por la diseñadora estadounidense Paula Scher, el cual se caracteriza por el uso de diferentes planos, textos de diferentes tamaños y orientaciones.
Para este estudio se llevó a cabo un análisis de los procesos de organización y exploración visual con la finalidad de hacer un registro del proceso de percepción visual que se realiza ante una imagen de diferente nivel de composición. Como parte de este estudio se utilizó el dispositivo Eye Tribe, un equipo PC Dell XPS, un monitor Dell E2414H y el software Ogama v.5.05614.
Para el desarrollo de estas pruebas, participaron un total de 30 sujetos de un rango de edad de entre 18 y 23 años, con condiciones similares de agudeza visual. Y se realizaron dos tipo de análisis: el registro de la duración de fijaciones por medio de mapas de calor (heatmap) y áreas de interés (AOI), y el registro de rutas sacádidas (scan path) (véase figura 6).
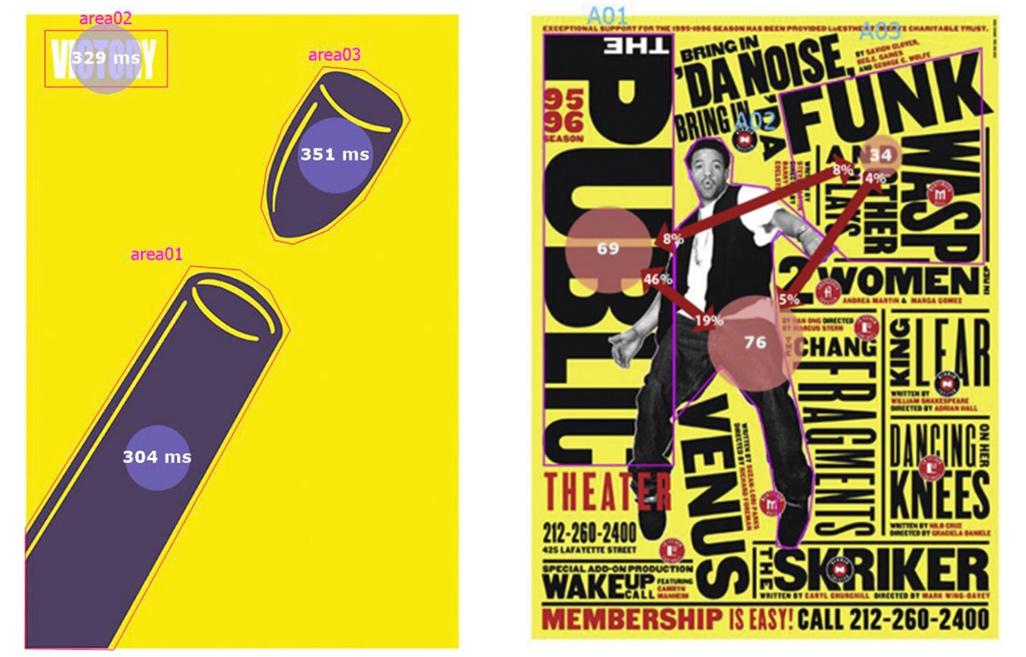
Por medio de un análisis de la duración de las fijaciones se compararon datos arrojados según los diferentes elementos que configuran el cartel, lo cual permitió encontrar los elementos más pregnantes y su interacción con el resto.
En cuanto al análisis de rutas sacádicas (scan path), se determinó el orden que siguen las fijaciones durante el proceso perceptivo para determinar si existe un patrón común de exploración ante estos dos estímulos.

Fuente: LEM, 2018.
Figura 6. Mapas de calor (heatmap) y áreas de interés (AOI) del cartel Victory, de Shigeo Fukuda, analizado mediante el de seguimiento ocular con eye tracking.
Finalmente, el resultado deriva del análisis de los principios de equilibrio y simetría propuestos en las leyes de organización que postula la Teoría Gestalt, para comprender de qué manera se da el proceso perceptual a partir de su organización. A grandes rasgos, este estudio concluye, mediante las pruebas de percepción visual, que la organización de la imagen, con base en el equilibrio visual, permite generar un patrón de exploración ordenado, el cual es visible en los dos casos estudiados en el laboratorio.
Por otro lado, un tercer caso analizado en el laboratorio es el estudio de lectura realizado para evaluar la propuesta de diseño de H+D, una revista de circulación nacional centrada en temas de diseño que edita la Facultad del Hábitat de la Universidad Autónoma de San Luis Potosí.
Este estudio tuvo como propósito evaluar si la propuesta de diseño de la revista H+D resulta óptima para su lectura, a través de los elementos micro tipográficos seleccionados, su composición editorial y el diseño de su cubierta.
Para esta prueba se utilizó el dispositivo Gazepoint, un equipo PC Dell XPS, un monitor Dell E2414H y el software Gazepoint Analysis Profesional Edition 4.2.0. Esta prueba se realizó con seis sujetos (Nielsen, 2000) de edad entre 18 y 24 años, con condiciones similares de agudeza visual.
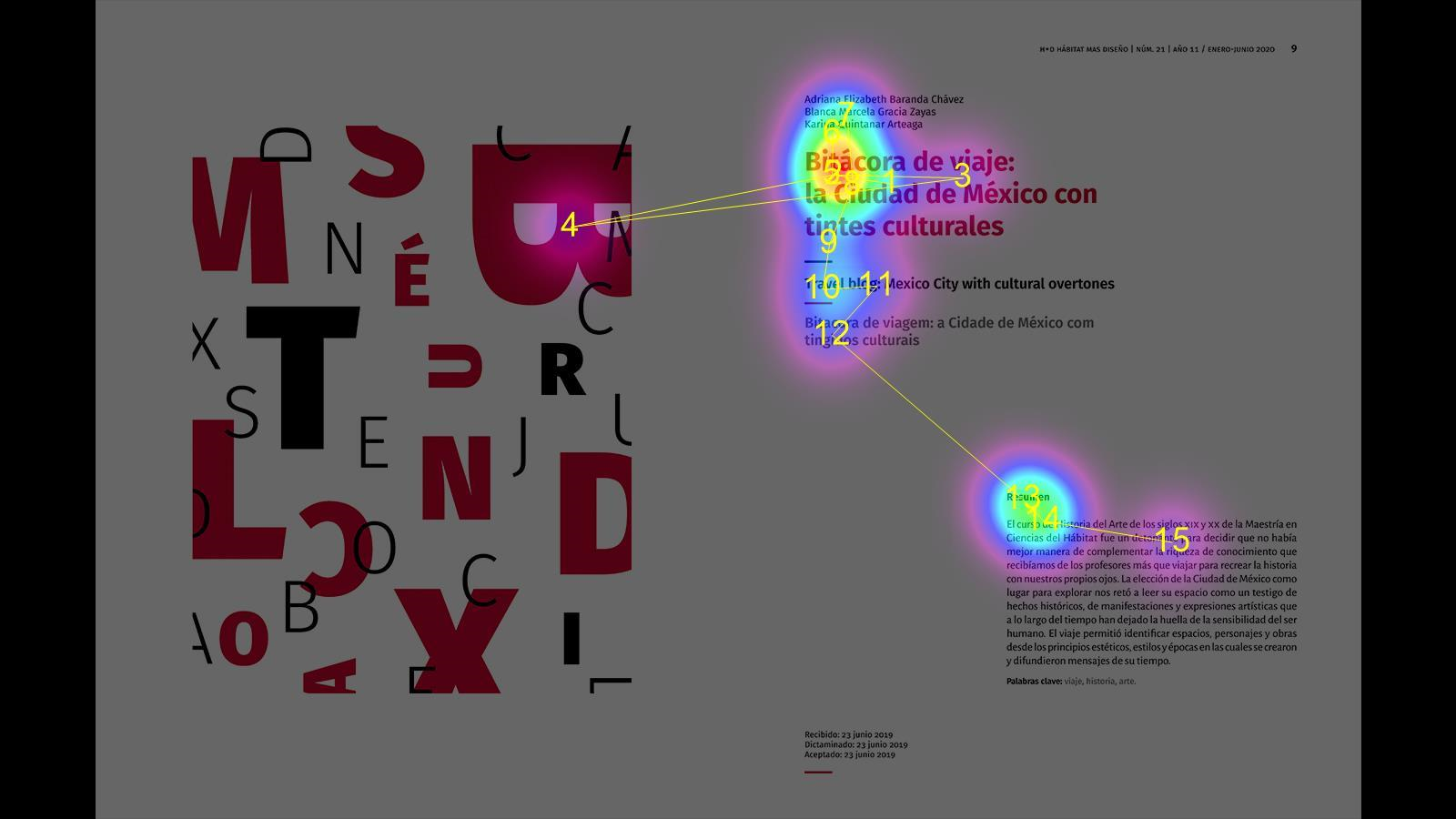
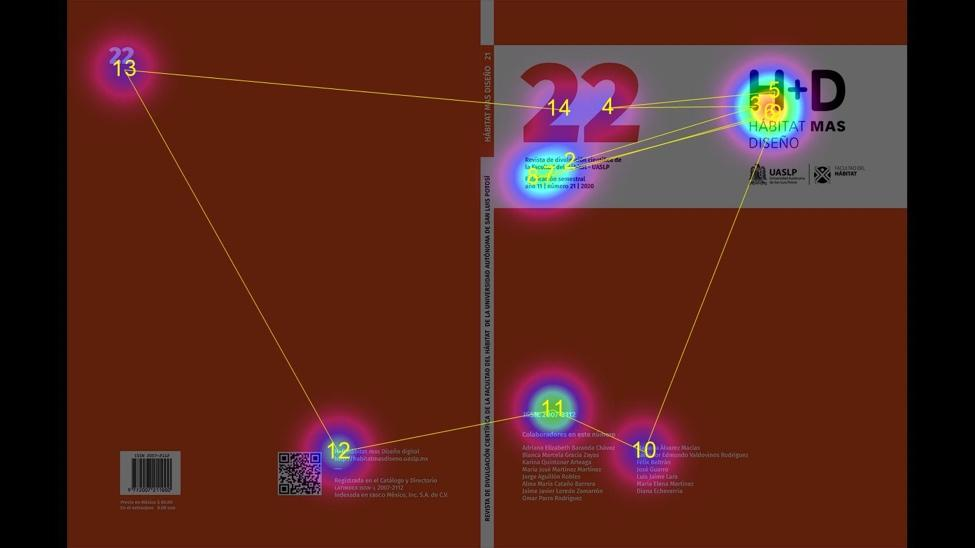
La prueba se desarrolló en dos momentos: el primero, una prueba de eye tracking que utilizaba como estímulo visual una secuencia de imágenes de la revista junto con indicaciones pertinentes de lo que se quería conocer en el experimento, las cuales siguió el sujeto durante el experimento y, posteriormente, un cuestionario con la finalidad de corroborar si la propuesta de cubierta era atractiva hacia el usuario, al igual que la composición y el empleo de la tipografía en las páginas para su lectura (véase figuras 7 y 8).

Fuente: LEM, 2019.
Figura 7. Mapas de calor (heatmap) de la propuesta de entradilla de artículo en la revista H+D, analizado mediante el seguimiento ocular con eye tracking.

Fuente: LEM, 2019.
Figura 8. Mapas de calor (heatmap) de la propuesta de entradilla de artículo en la revista H+D analizado mediante el seguimiento ocular con eye tracking.
A partir de las pruebas de percepción visual y la encuesta aplicada, se realizaron ajustes en el diseño, como la ubicación de folios, notas al pie e información secundaria, con la finalidad de resaltar la percepción de los elementos gráficos, buscando la visualización de forma jerárquica y ordenada.
Un cuarto caso que se realizó en el laboratorio tiene que ver con el uso del eye tracking para evaluar la usabilidad de una interfaz de uso terapéutico. El proyecto consistió en el desarrollo de una aplicación web para realizar terapias de Desensibilización y Reprocesamiento por Movimientos Oculares, conocida como EMDR, y en el seguimiento dado a los pacientes. Esta terapia se lleva a cabo por medio de movimientos oculares que son guiados por un terapeuta calificado, los cuales también pueden acompañarse de estímulos sonoros para generar mayor conexión entre las vías de los dos hemisferios.
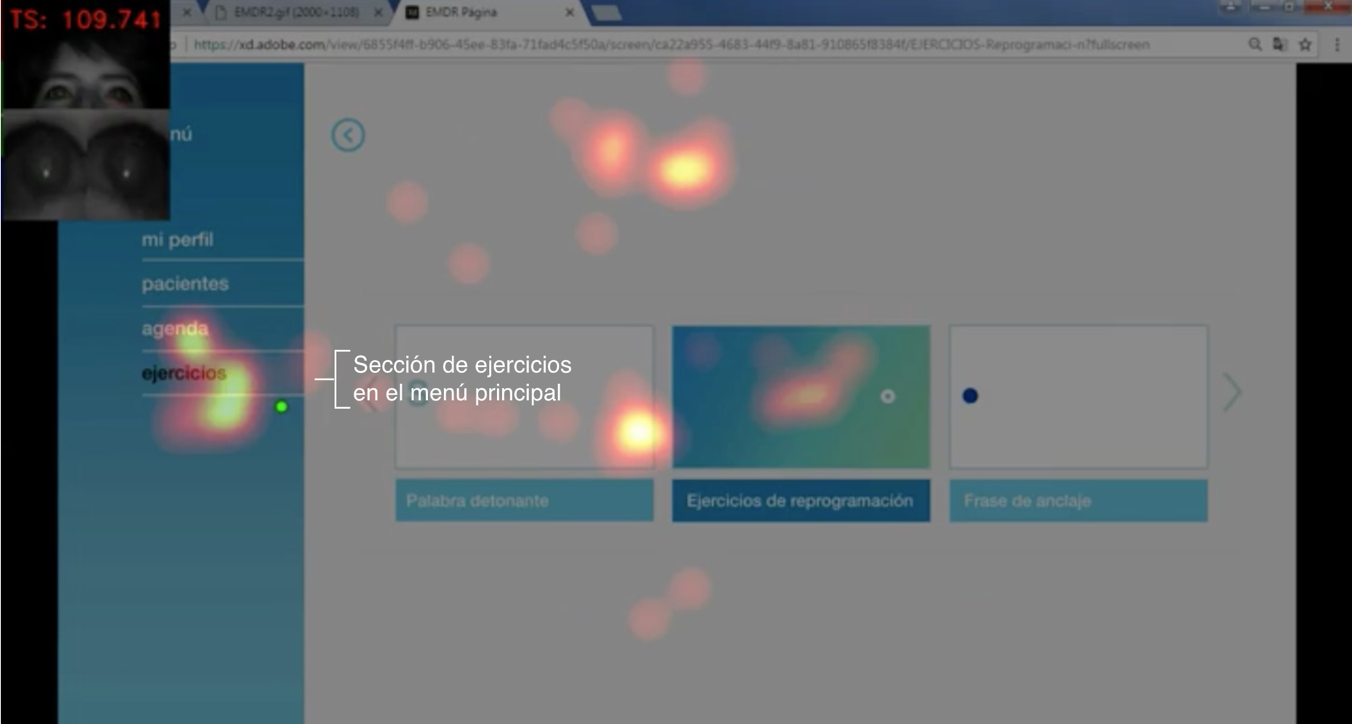
Como parte de este caso, se realizaron pruebas de la interfaz de usuario bajo los principios de usabilidad descritos por Nielsen (2000), y por medio del uso de mapas de calor se pudo comprobar si los usuarios identificaban elementos clave de la navegación (véase figura 9).
Para esta prueba se utilizó el dispositivo Mirametrix, un equipo portátil Dell XPS, un monitor Dell E2414H y el software Ogama v.5.05614. El test se realizó con seis sujetos de edad entre 18 y 23 años.

Fuente: LEM, 2019.
Figura 9. Mapas de calor (heatmap) de la interfaz de usuario de la aplicación de EMDR, analizado mediante el seguimiento ocular con eye tracking.
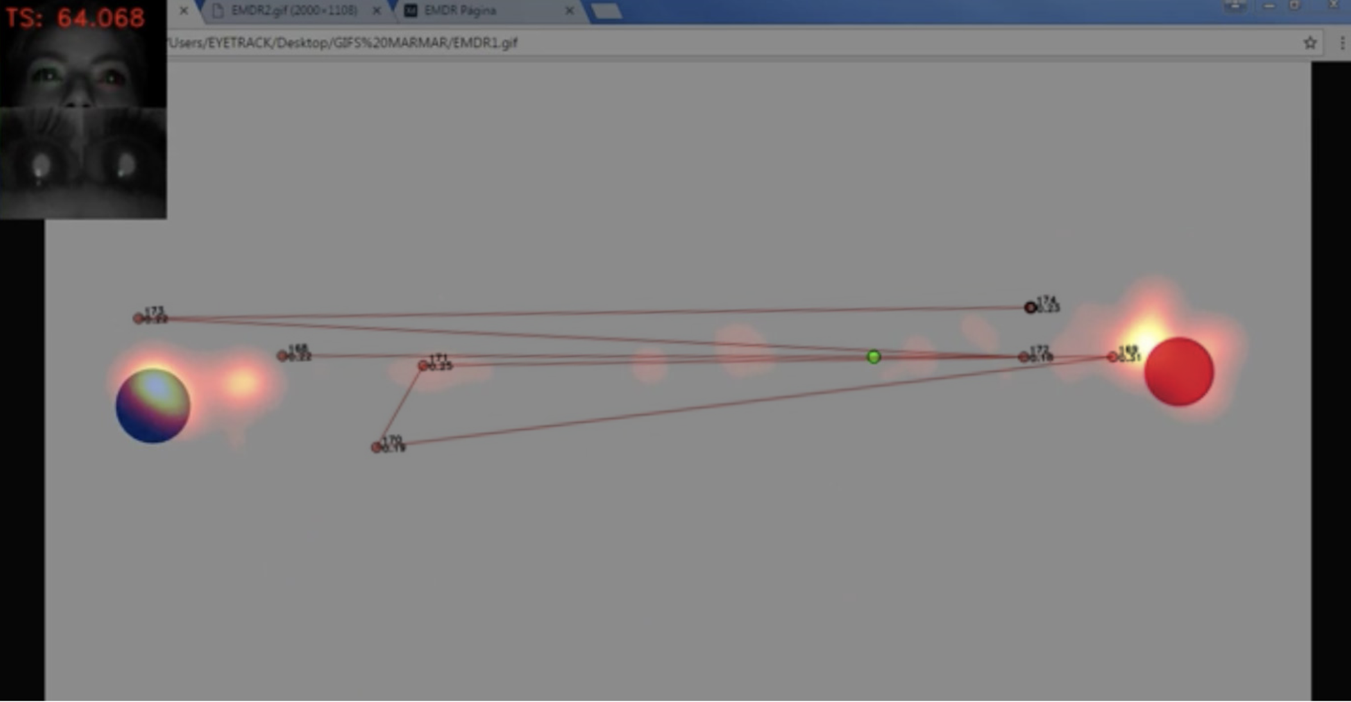
Por otra parte, se buscó comprobar la efectividad en el seguimiento del ojo durante la sesión de terapia EMDR y, por medio de mapas de calor y el seguimiento de la ruta sacádica, se corroboró que el usuario realiza los movimientos y desplazamientos necesarios para los efectos de este tipo de terapia, como se puede observar en la figura 10.

Fuente: LEM, 2019.
Figura 10. Mapas de calor (heatmap) y ruta sacádica (scan path) de la interfaz de usuario en la terapia EMDR, analizado mediante el seguimiento ocular con eye tracking.
Actualmente, en el Laboratorio de Experimentación Multimedia se abordan proyectos propuestos desde los programas de especialidad y maestría de la Facultad del Hábitat de la Universidad Autónoma de San Luis Potosí como los aquí analizados y, por otra parte, se desarrollan proyectos multidisciplinares donde intervienen las disciplinas de ciencias, literatura, psicología y diseño.
Conclusiones
El seguimiento de ojos es una herramienta valiosa en el estudio del diseño gráfico, ya que permite a los investigadores comprender cómo los usuarios perciben y procesan la información visual. Con esta técnica se pueden registrar y analizar los movimientos oculares y el tiempo de fijación de un sujeto mientras navega por una página web, lee una revista o mira un anuncio publicitario. Esto puede mejorar la eficacia de la comunicación visual y la usabilidad de la información, lo que, a su vez, puede aumentar la satisfacción del usuario y su lealtad a la marca.
Otro aspecto importante de la utilización del eye tracking en estudios de diseño gráfico es que proporciona una comprensión más profunda de la percepción humana y los procesos cognitivos. Esto puede permitir a los diseñadores e investigadores la identificación de barreras visuales y la resolución de problemas de diseño, y también da la oportunidad a los investigadores de evaluar la eficacia de diversas propuestas de diseño en tiempo real, lo que les permite hacer ajustes y mejoras de manera inmediata. Esto, a su vez, ahorra tiempo y recursos a largo plazo, ya que los diseñadores pueden evitar crear diseños que no funcionen antes de su implementación.
En cuanto al futuro del diseño gráfico, el uso de eye tracking presenta una serie de desafíos que deben ser abordados. Uno de los mayores retos es mejorar la precisión y fiabilidad de los dispositivos de seguimiento ocular, especialmente los sistemas de software, para que puedan ser utilizados con confianza en investigaciones y aplicaciones comerciales. Por otro lado, también es necesario desarrollar nuevos métodos y técnicas para analizar y utilizar los datos recogidos por los dispositivos de eye tracking, de manera que los diseñadores puedan aprovecharlos para mejorar su práctica.
En otro aspecto, en cuanto al eye tracking en el ámbito educativo, destaca que la implementación del seguimiento ocular en los procesos de diseño gráfico puede mejorar los procesos de enseñanza del diseño de diversas maneras. En primer lugar, el eye tracking proporciona información valiosa sobre cómo los usuarios perciben e interactúan con el diseño, información que puede ser utilizada para guiar la toma de decisiones en el proceso y para mejorar la eficacia y la eficiencia de los diseños.
En segundo lugar, los dispositivos de eye tracking permiten a los estudiantes de Diseño Gráfico experimentar con diferentes propuestas de diseño y ver cómo afectan la percepción y la interacción del usuario. Esto puede ayudarles a desarrollar habilidades en la creación de diseños atractivos y efectivos, y a comprender mejor las implicaciones de sus decisiones en los proyectos.
En tercer lugar, el eye tracking puede ser utilizado como una herramienta que permita a los estudiantes evaluar la funcionalidad de sus propuestas, lo que puede ayudarles a comprender mejor los principios fundamentales del diseño gráfico y a desarrollar habilidades de autocorrección y mejora continua.











 nueva página del texto (beta)
nueva página del texto (beta)